Hoy traemos un top del mejor editor HTML gratuito en línea. Estos editores HTML en línea te permiten crear fácilmente páginas HTML. Después de terminar de editar, puedes descargar el código final a tu PC en formato HTML o TXT. También puedes usar este código HTML en tu sitio web o blog. Algunos de estos son editor HTML WYSIWYG online mientras que en otros necesitas introducir el código HTML completo. Puedes ver una vista previa de la salida en tiempo real o haciendo clic en el botón de vista previa deseado. En el caso de un editor HTML WYSIWYG, tú no requieres ningún conocimiento adicional de HTML ; sólo un conocimiento básico de HTML es suficiente.
Contenidos
Mi editor HTML en línea favorito es:
En mi opinión onlinehtmleditor.net y html.am son los mejores. onlinehtmleditor.net es fácil de usar y entender; sólo hay una barra de herramientas para la mayoría de los comandos de formato estándar que se aplican mientras que html.am es un editor HTML basado en WYSIWYG y es adecuado para casi cualquier tipo de usuario.
También puedes probar estos mejores programas gratuitos de OCR en línea, software de impresión de directorios y software de creación de collages.
Aquí está el mejor editor HTML gratuito en línea:
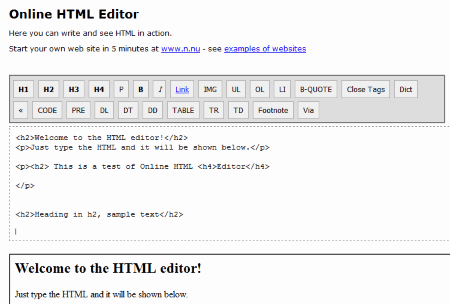
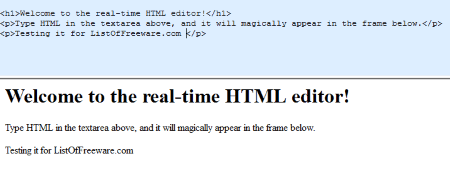
onlinehtmleditor.net

onlinehtmleditor.net es un editor HTML online muy simple y fácil de usar. Simplemente escribe el texto, aplica etiquetas como H1, H2, H3, H4, P (salto de página), IMG, List, etc. y mira su vista previa en vivo a continuación. Puedes aplicar estas etiquetas manualmente, así como haciendo clic en el icono de la etiqueta deseada en la barra de herramientas. Incluso te permite añadir imágenes especificando la URL de la imagen. Después de terminar, puede copiar la parte HTML y guardarla en su disco local o usarla en su sitio web o blog.
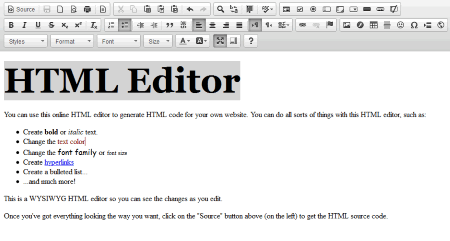
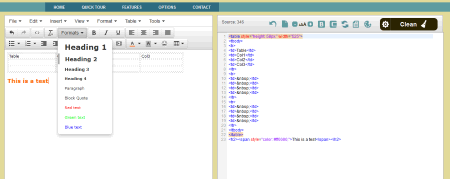
html.am

html.am proporciona un completo editor HTML WYSIWYG en línea de forma gratuita. Tiene casi todos los comandos para editar tu texto, incluyendo la cara de la fuente, el color de la fuente, el tamaño de la fuente, la lista de viñetas, los hipervínculos y muchos más.
Además de las etiquetas mencionadas, soporta etiquetas HTML avanzadas como, Formularios, cajas de texto, casillas de verificación, botones de radio, área de texto, botón, etc. En cuanto a los objetos, puede insertar imágenes, objetos Flash, tablas e incluso iFrames.
Puede escribir y editar el contenido según sus necesidades. Después de terminar puedes copiar el código fuente de la página editada en tu sitio web. Puedes cambiar el código fuente cuando lo necesites haciendo clic en el botón Fuente de la barra de herramientas principal. También puedes maximizar este editor HTML en línea haciendo clic en el botón Maximizar de su barra de herramientas para tu comodidad. No se requiere ningún conocimiento de HTML para usar este editor HTML gratuito.
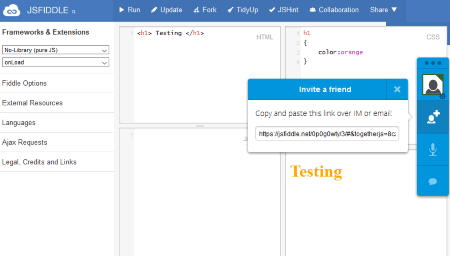
jsfiddle.net

jsfiddle.net es un editor HTML en línea basado en múltiples paneles. Puedes escribir tu HTML en el panel HTML. Se puede escribir CSS y Java Script en los paneles respectivos. Para ver el resultado final, debes hacer clic en el botón Ejecutar cada vez que realices cambios. Puedes guardar el trabajo en línea y te proporciona una URL única de tu trabajo guardado. También admite la colaboración en línea.
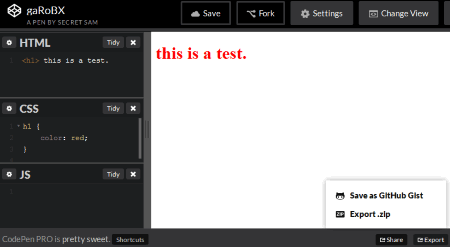
codepen.io

codepen.io es un editor HTML en línea gratuito con características avanzadas, como editores separados para HTML, CSS y Java Script en la misma ventana del navegador. Puedes ver la salida en tiempo real mientras editas. Puede reorganizar el diseño del editor según sea necesario haciendo clic en el botón «Cambiar vista». Puedes seleccionar el diseño deseado. Después de terminar la edición, puede guardar y exportar el código completo en un archivo ZIP. Este editor tiene varios atajos de teclado para los comandos de edición, HTML específico, CSS específico y muchos más.
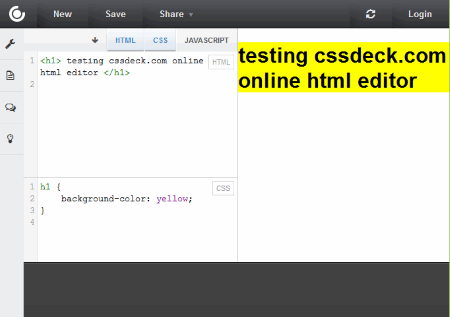
cssdeck.com

cssdeck.com es un editor HTML en línea con una interfaz de cuatro paneles. Tiene diferentes paneles para escribir HTML, CSS, Java Script, y para la vista previa en tiempo real. Puedes escribir el código respectivo en cada panel por separado, pero la salida combinada se mostrará en el panel de resultados en tiempo real. El editor tiene varios atajos de teclado. Para Ayuda y Consejos puedes hacer clic en el botón «Extras y Consejos» si es necesario.
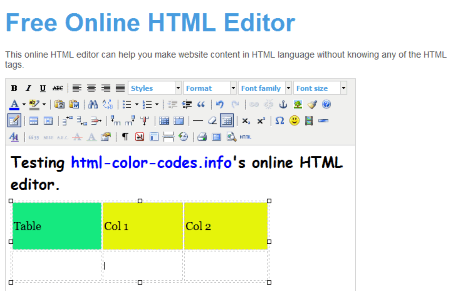
html-color-codes.info

html-color-codes.info proporciona un editor HTML en línea gratuito. Te permite escribir y editar texto con formato para la generación de código HTML. No necesitas ser un programador de HTML para usar este Editor HTML en línea gratis, sólo un conocimiento básico de HTML es suficiente. Puedes aplicar formato, indentación, varios estilos, diferentes fuentes y diferentes tamaños de fuente a tu texto. También tiene opciones de «Pegar como texto plano» y «Pegar desde Word» para facilitar el formato. También tiene un botón de vista previa para ver la vista previa de tu página web. Después de terminar la edición, puedes copiar el código HTML haciendo clic en el botón «Editar fuente HTML» (el último botón de la barra de herramientas).
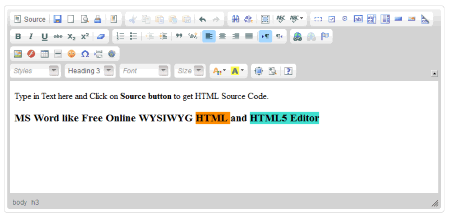
htmleditor.in

htmleditor.in es un editor fácil de usar de MS Word, como el HTML WYSIWYG Online gratuito y el HTML5. Sólo tienes que empezar a escribir y aplicar varios estilos de formato a tu texto, como: Negrita, Cursiva, Subrayado, Tachado, Subíndice, Superíndice, Viñetas, Numeración, Tamaños de fuente, Estilos de fuente, Colores, y muchos más. También tiene un corrector ortográfico y, además de esta función «Revisar la ortografía mientras escribe», también está disponible. También tiene herramientas de diseño de formas. Puedes insertar en tu página Animación Flash, Imagen, Tabla, Línea Horizontal, Smiley, y muchos otros objetos externos. Puedes ver la fuente de la página en cualquier momento haciendo clic en el botón Fuente en la parte superior izquierda de su barra de herramientas y este código puede ser copiado a la ubicación deseada siempre que sea necesario.
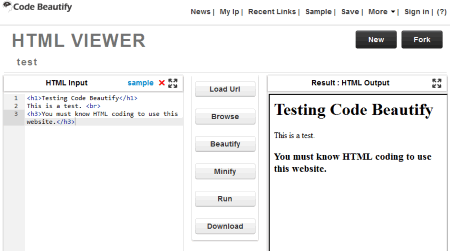
codebeautify.org

codebeautify.org es mucho más que un editor de HTML gratuito. En realidad es una utilidad online para embellecer y minificar el código. Puedes introducir la URL de una página web existente, y mostrará el código fuente completo para ello. Puedes editar el código y ver los resultados en tiempo real. Además, puedes elegir embellecer y minificar el código y ver el ahorro en términos de tamaño de la página, así como el número de caracteres. Por último, te permite guardar el trabajo proporcionándote una URL única para los cambios que hagas. Esto hace que sea una buena opción para colaborar rápidamente en los cambios compartiendo esa URL con un miembro del equipo.
htmledit.squarefree.com

htmledit.squarefree.com es un editor HTML básico en línea. Debes conocer el lenguaje HTML antes de usar este sitio web como un editor HTML en línea. Tienes que aplicar manualmente las etiquetas de formato al texto que escribes. Los cambios en el texto y el formato se pueden ver en tiempo real. En general es un editor HTML muy básico.
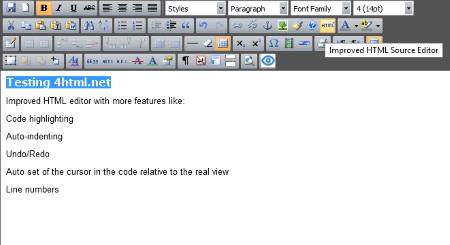
4html.net

4html.net proporciona un editor de HTML en línea de forma gratuita. Sólo tienes que escribir el texto en el área dada y aplicarle varias etiquetas de formato. Algunas etiquetas de formato populares son: Negrita, Subrayado, Cursiva, Tachado, Estilos como Párrafo, Dirección, Preformateado, Título 1 a Título 6 y muchos más. También cuenta con Resaltado de código (con función de conmutación), Auto-indentación, Varios niveles de Deshacer, Ajuste automático de la ubicación del cursor en el código en relación con la vista real cuando se visualiza el código HTML, mostrar los números de línea cuando se visualiza el código HTML (con función de conmutación). Además de Pegar simple, también tiene la función «Pegar como texto plano» y «Pegar desde Word». Después de terminar, puede copiar el código HTML a su sitio web o blog o donde sea necesario.
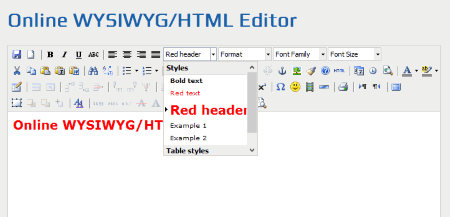
wusiwyg.online-toolz.com

wusiwyg.online-toolz.com es otro editor HTML en línea WYSIWYG en esta lista de editores HTML en línea gratuitos. No necesitas ser un experto en HTML para usar este editor HTML gratuito. Sólo escribe y aplica el formato a tu texto. Cuando termine, vaya a la Fuente HTML haciendo clic en el botón «Editar la Fuente HTML» y copie el código HTML donde sea necesario. Hay varias opciones de formato disponibles para el texto que usted escribe, incluyendo Color del texto, Color del texto resaltado, Viñetas, Numeración, Emociones, Incrustar medios y muchos más. También tiene un botón para alternar entre el modo de pantalla completa y el modo de pantalla normal.
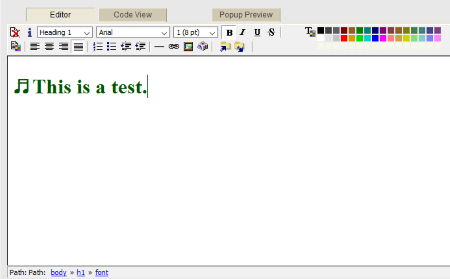
isdntek.com

isdntek.com es un simple editor de HTML en línea. Tiene principalmente 3 botones para ir al editor, vista de código y vista previa emergente. En la ventana del Editor puedes escribir tu texto y aplicar varios estilos a tu texto. Varios tags de formato comunes que puedes aplicar al texto son: Estilos, Tipo de fuente, Tamaño de fuente, Negrita, Cursiva, Subrayado, Tachado, Colores, Alineación, Viñetas, Numeración, Sangría, y muchos más. También puede insertar Línea horizontal, Caracteres especiales, InsertarModificar imágenes, etc. En general, este editor HTML en línea es simple y puedes copiar el código HTML en la ubicación deseada yendo a la ventana de vista de código.
html-online.com

html-online.com es un editor HTML WYSIWYG gratuito disponible en línea. No necesitas descargar nada, sólo usa tu navegador para editar. Puedes componer fácilmente el código fuente HTML para tu uso con este editor HTML gratuito. Su editor de código fuente interactivo te permite ver los cambios instantáneamente en tiempo real. Tiene varios niveles de deshacer, así que no tienes que preocuparte por los errores. En el panel izquierdo puedes componer la página y en el panel derecho puedes ver el código HTML. También puede ver el código HTML haciendo clic en el botón «Código fuente» de la barra de herramientas. Se pueden aplicar varios tipos de formato al texto que escribes. También puedes insertar vídeo en tu página web. En general, este es un editor HTML en línea fácil de entender.
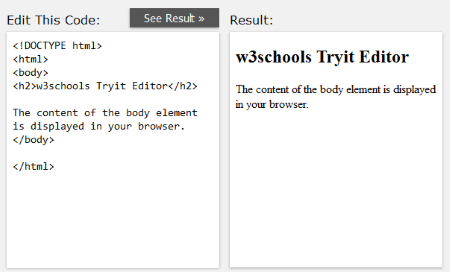
w3schools.com Editor de Tryit

w3schools.com Tryit Editor es un editor HTML en línea gratuito que te permite poner a prueba tus conocimientos de HTML. Puedes escribir tu código en el panel izquierdo y ver su resultado en el panel derecho después de hacer clic en el botón «Ver resultado». Debes conocer el lenguaje HTML antes de usar este editor. Es un editor HTML simple y básico disponible en línea para poner a prueba sus conocimientos de HTML.
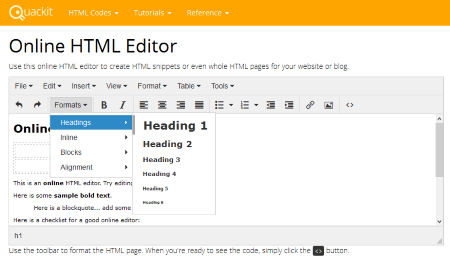
quackit.com

quackit.com es un editor HTML en línea gratuito. Es un editor html WYSIWYG online en tiempo real. Teclea el contenido y aplica el formato como se requiera usando la barra de herramientas, como: varios estilos de encabezado, negrita, cursiva, subrayado, tachado etc., alineación, viñetas, numeración y muchos más. Tiene varios comandos de Deshacer y Rehacer. Si quieres ver y copiar el código fuente de la página HTML que has creado, puedes hacerlo haciendo clic en «Código fuente» en su menú de Herramientas o haciendo clic en el botón «<>» que se muestra en la barra de herramientas. Incluso puedes tomar la impresión de la página HTML que has creado.
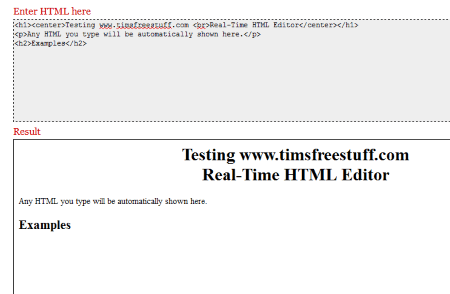
timsfreestuff.com

timsfreestuff.com es un editor de HTML en tiempo real disponible en línea de forma gratuita. Sólo tienes que introducir el código HTML en el cuadro de texto y el resultado se mostrará en el cuadro de abajo en tiempo real. Debes conocer el lenguaje HTML antes de empezar a usarlo.
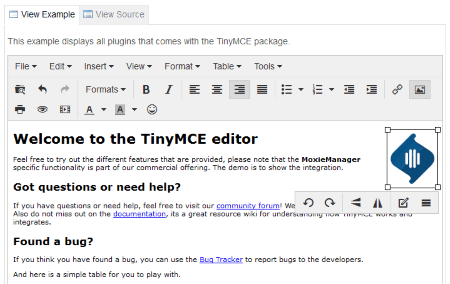
tinymce.com

tinymce.com es un editor HTML en línea gratuito y fácil de usar y entender. Es un editor HTML basado en WYSIWYG, así que sólo un conocimiento básico de HTML es suficiente. Simplemente escribe tu texto y aplica varios formatos y etiquetas usando la barra de herramientas o los comandos del menú. Tiene una interfaz con pestañas y puedes ver en cualquier momento la fuente de HTML haciendo clic en la pestaña «View Source» a la derecha. Las imágenes pueden ser insertadas en la página web que usted compone. Varios comandos de edición, como rotación, voltear, recortar, redimensionar y muchos más pueden ser aplicados a las imágenes insertadas. Los videos también pueden ser insertados o incrustados en la página web.
javalaunch.com

javalaunch.com proporciona un editor de HTML en línea. Es un simple editor HTML en línea. Necesitas escribir el código HTML en el panel izquierdo y puedes obtener una vista previa del resultado en el panel derecho haciendo clic en el botón Ejecutar cada vez que cambies el código. Puede copiar el código después de terminar la codificación. Tiene una interfaz muy básica. Debes conocer el lenguaje HTML antes de usarlo.
tutorialrepublic.com



Deja una respuesta