Los favicons son la abreviatura de Iconos favoritos que son en su mayoría de tamaño 16x16px presentes en la barra de direcciones de un sitio web. Anteriormente se usaba con fines de marcadores, pero hoy en día se ha vuelto tan popular que casi todas las páginas web tienen su propio Favicon. Ahora se ha convertido en una necesidad. Algunos Favicons populares son Facebook , Wikipedia , Google , Yahoo , y muchos más.
Los fabricantes de Favicon en línea que se mencionan a continuación son muy eficientes y confiables en su proceso. Pruébalos y no te decepcionarás.
También puedes probar nuestros otros posts Software para hacer iconos, Software para hacer tarjetas de visita y Editores de Látex.
Contenidos
Prodraw


![]()
Prodraw.net es un bonito sitio web para hacer Favicon online. Sube cualquier imagen que quieras como tu Favicon. Hay algunas sugerencias disponibles sobre cómo hacer un Favicon, como el tipo de imagen, el nivel de transparencia y los formatos de archivo. Una vez generado tu archivo Favicon.ico, puedes subirlo a tu sitio web usando código HTML. Recuerda que el código debe ser puesto en la etiqueta.
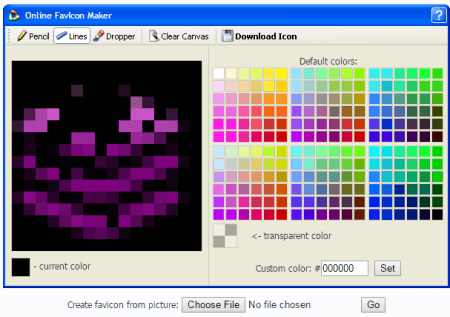
Diseñador de Rw

Rw-designer.com es el siguiente fabricante de Favicon online de nuestra lista. Tiene una interfaz muy simple. Hay una bonita sección de «Cómo usarlo» en la página principal que explica todo sobre la creación de Favicon. Elige una imagen y pulsa el botón «Go». La imagen se abrirá en el editor de Favicon presente allí. Puedes personalizar tu Favicon en el editor de Favicon. Hay herramientas de lápiz, líneas y cuentagotas disponibles. Cuando hayas terminado con tu modificación, puedes descargar tu Favicon haciendo clic en el botón «Descargar icono».
Generador de Favicon
![]()
Como su nombre indica, favicon-generator.org genera Favicon. Puedes crear Favicon a partir de tu imagen o puedes buscar en la galería de iconos. También puedes buscarlo por color. Selecciona la imagen y haz clic en el botón «Crear Favicon». Hay cuatro tipos de Favicon que puedes hacer, por ejemplo, iconos para la web, iconos para Android, iconos para Microsoft e iconos para iOS (iPhone y iPad). Puedes seleccionar el tipo de Favicon que quieras. El Favicon puede ser usado poniendo el código HTML de salida del Favicon en el encabezado de tu documento HTML.
Favicon.co.uk
![]()
Favicon.co.uk puede generar Favicon a partir de cualquier imagen que desee. Puede crear cuatro tipos de Favicon basados en el tamaño. Estos son los siguientes tamaños de Favicon: – 16×16, 32×32, 48×48 y 64×64. Así que elige una imagen y un tamaño para tu Favicon y haz clic en el botón «Generar Favicon». Después de hacer clic en él, aparecerá una vista previa del Favicon. Puedes descargar tu Favicon ahora mismo o puedes generar otro Favicon.
Xiconeditor
![]()
Xiconeditor.com viene con un montón de herramientas para ayudarte a hacer un Favicon perfecto. Hay herramientas tipográficas, de pincel, de lápiz, de goma y muchas más. Sube una imagen que te guste. Puedes ver una vista previa del Favicon antes de descargarlo. Puedes jugar con el color, la tolerancia y los ajustes alfa. Puedes descargar el Favicon haciendo clic en el botón «Exportar».
Ico Convert

Icoconvert.com puede generar Favicons e iconos normales también. Sube una imagen de hasta 10 MB de tamaño o puedes pegar la URL de cualquier imagen de la red para empezar a hacer tu Favicon. Puedes recortar la imagen y aplicar el efecto de estilo si lo deseas. Necesitas seleccionar la caja de radio del icono de Favicon para generar tu Favicon. También puedes crear más de un Favicon individual seleccionando los tamaños de Favicon.
Genfavicon
![]()
El siguiente generador de Favicon en nuestra lista es genfavicon.com . Te permite generar Favicon en cuatro tamaños, es decir, 16×16, 32×32, 48×48 y 128×128. Elige un archivo de imagen desde tu ordenador o simplemente copia-pega su ubicación desde la web. Decide el tamaño apropiado para tu Favicon. Puedes previsualizar el Favicon antes haciendo clic en el botón «Captura y Previsualización». Después de la vista previa, el sitio web te dará dos opciones para descargar tu Favicon, la primera como archivo ICO y la otra como archivo PNG.
Generador de Favicon de accionamiento dinámico
Este generador de Favicon es una herramienta web alojada en Dynamicdrivefavicongenerator.com . Es una herramienta web muy básica para generar Favicon. Sube la imagen que quieras hacer tu Favicon. Recuerda que si quieres transparencia tienes que subir un archivo GIF o PNG. El tamaño máximo para subir la imagen es de 150 KB. Ya sabes que para usar el Favicon, debes poner tu archivo «Favicon.ico» en la sección HEAD de tu página web.
Iconizador
![]()
Iconifier.net es un famoso generador de iconos y Favicon. Puede generar Favicons en estos tamaños 16×16, 24×24, 32×32, e iconos en los siguientes tamaños 48×48, 64×64, 128×128 y 256×256. Simplemente seleccione una imagen de su ordenador y el tamaño respectivo de salida del archivo en la parte derecha del campo de entrada del formulario y pulse el botón «Iconify». La página web le mostrará la vista previa del icono en los respectivos tamaños que ha seleccionado anteriormente. Descarga el tamaño de Favicon que necesites o puedes descargarlos todos como un archivo zip.
Favicon.cc
![]()
Favicon.cc es un nombre muy popular cuando se trata de hacer Favicon. Te muestra los Favicons mejor valorados y los últimos generados por otros usuarios. Te permite diseñar tu Favicon desde cero y desde cualquier imagen que resida en tu ordenador. Sube la imagen que te guste y modifícala según tus necesidades. Modifica el color y el nivel de transparencia de la imagen. Puedes descargar tu Favicon haciendo clic en el botón «Descargar Favicon».
Favicon de Pics by HTML Kit
![]()
Favicon from pics es una herramienta online de htmlkit.com que genera iconos y Favicons a partir de cualquier imagen de tu ordenador. Selecciona una imagen y haz clic en el botón «Generar Favicon». Esta herramienta online te permite crear también una versión animada del Favicon. Hay otras opciones muy agradables disponibles para ti desde las cuales puedes cambiar la sensación general del Favicon. Las opciones de personalización que presenta esta herramienta en línea son la modificación del color, los textos y la animación. Puedes previsualizar tu Favicon en el navegador. Puedes descargar los Favicons como un archivo zip o puedes descargar el archivo Favicon.ico y favicon.gif individualmente.
Favikon

Favikon.com es un simple y básico fabricante de Favicon online gratuito. No hay características de edición disponibles en este generador de Favicon online excepto para el recorte. Puedes recortar la imagen según tus necesidades. Sólo tienes que poner una imagen y se generará el Favicon. El sitio web soporta dos formatos de archivo para el Favicon. Generará tu Favicon en formato de archivo ICO y JPG.
Degraeve

El sitio web Degraeve.com encontrará dos métodos para crear Favicon. El primero es diseñándote a ti mismo y el segundo es subiendo cualquier imagen de tu ordenador. Veamos cómo hacer un Favicon subiendo una foto. Importar una imagen desde tu ordenador. Cuando subas la imagen, pasarás a la siguiente ventana donde podrás recortarla si lo deseas. Puedes jugar con los elementos de color de la imagen. Después de hacer toda la edición, puedes generar tu Favicon haciendo clic en el botón «Hacer Favicon».
Antifavicon
![]()
Antifavicon.com es un generador de Favicon online muy fácil de usar. Es el primer sitio web de nuestra lista que no trata con imágenes en absoluto. En lugar de imagen, genera el Favicon a través de texto. Hay dos cajas de texto presentes en la página principal donde puedes escribir lo que quieras poner en tu Favicon. Hay un selector de color disponible para la selección de color de los dos cuadros de texto y sus fondos. Puedes descargar tu Favicon haciendo clic en el botón «guardar como archivo Favicon».
Faviconpro
![]()
Favicon.pro también puede generar iconos normales. La interfaz de este sitio web es simple y muy fácil de usar. Simplemente selecciona una imagen de tu ordenador y pulsa el botón «Enviar». Se mostrará una vista previa después de pulsar el botón «Enviar». Puedes descargar tu Favicon haciendo clic en el enlace «Haz clic aquí para descargar tu favicon».
Icongen
![]()
Icongen.com genera varios tipos de iconos además de generar Favicons también. Selecciona una imagen que quieras hacer como un archivo Favicon. Sube la imagen y se cargará una nueva página en la que podrás ver la vista previa del archivo Favicon y otros iconos de diferentes resoluciones. La página web genera tres tipos de resoluciones de archivo, por ejemplo, 16×16, 32×32 y 96×96. Selecciona la resolución que quieres usar. Sólo tienes que hacer clic con el botón derecho del ratón y guardarlo como una imagen.
Página de inicio
Iconj
![]()
Iconj.com proporciona dos métodos a través de los cuales podemos hacer Favicons. El primer método es a través del icono estilo iPhone y el otro método es a través de la conversión de imagen a icono o Favicon en este asunto. En ambos casos tienes que seleccionar una imagen de tu ordenador y seleccionar la resolución de salida de tu archivo como 16×16. Si estás interesado, entonces puedes ajustar algunos ajustes como los ajustes de reflexión del vidrio, los ajustes de sombra y muchos más.
Flaticons
![]()
Flaticons.com contiene algunos iconos de aspecto muy impresionante. Puedes hacer tu Favicon a través de cualquiera de estos hermosos iconos. Búscalo por categoría y selecciona el deseado. Elige el color de fondo y selecciona cualquier forma que prefieras para añadir a tu Favicon. No selecciones el tamaño del Favicon 16×16 antes. Si lo haces no podrás modificar el color del icono y su forma de fondo. Generará el Favicon en formato de archivo PNG.
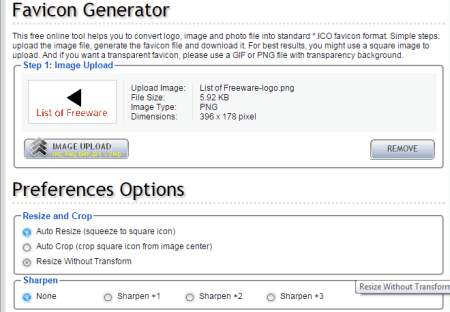
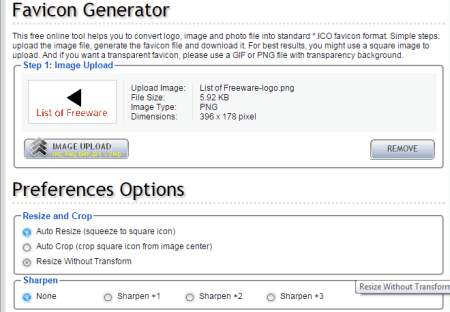
Favicon Generador en línea
![]()
Favicon Generador en Línea es una herramienta en línea proporcionada por webestools.com . Genera dos tipos de Favicons, por ejemplo, 16×16 y 32×32. Hay una ventana de edición disponible donde puedes dibujar tu propio Favicon muy fácilmente. Sólo selecciona un color y empieza a dibujar. Cuando termines de dibujar, haz clic en el botón «Generar» para ver la vista previa de tu Favicon. Puedes descargar el archivo como un archivo ICO.
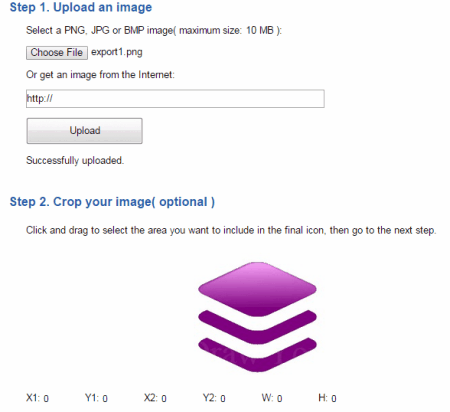
Freefavicon
![]()
Freefavicon.com puede generar Favicon a partir de una imagen. Cuando abras la página web por primera vez, verás un gran botón azul que te aconseja «probar el nuevo creador de iconos». Haz clic en él para abrir la página de edición de imágenes donde tienes que subir una imagen para generar tu primer Favicon. Sube una imagen desde tu ordenador y selecciona la resolución del archivo de salida como 16×16 píxeles. Modifícalo según tus necesidades. Le pedirá el tamaño de nuevo en el aviso de descarga, sólo dé la misma resolución de 16×16 píxeles para su Favicon y se descargará como un archivo Favicon.
Icoconvertidor

Otro sitio web muy útil para convertir imágenes en iconos y Favicons es icoconverter.com . Estos son los siguientes formatos de archivo soportados por el sitio web: PNG, JPEG, GIF, BMP etc. y el tamaño del archivo de la imagen debe ser inferior a 3 MB. Sube una imagen de tu ordenador para la conversión. Seleccione el tamaño (s) para su Favicon, normalmente 16 y 32 píxeles. Haz clic en el botón «Convertir» para descargar tu Favicon a tu ordenador.
Favic-o-matic

Favic-o-matic.com es un gran sitio web donde puedes generar no sólo Favicons sino también iconos. Favic-o-Matic recomienda la siguiente resolución para Favicons: 16×16 y 32×32. Si quieres otra resolución, puedes seleccionarla manualmente en «Configuración avanzada». Allí puedes dar el nombre de tu sitio web, proporcionar el nombre de tu icono de baldosas de Windows Live. Haz clic en el botón «Subir tu imagen» para generar Favicon(s). Al hacer clic en el botón se generará instantáneamente el Favicon (s) y su código HTML.
Convertir a Ico

Convertir a Ico es un conversor de iconos en línea de imagen. Puede convertir una variedad de imágenes en Iconos y Favicons. Online-convert.com es el sitio principal de este conversor de iconos. Puedes seleccionar cualquier imagen de tu ordenador o puedes dar un enlace a cualquier imagen de Internet o elegir una imagen de tu cuenta de Dropbox. Para generar un Favicon tendrás que dar la resolución de Favicon más utilizada, es decir, 16×16 o 32×32 y pulsar el botón «Convertir archivo». Tu Favicon será descargado inmediatamente.
Creador de Iconos en línea
img src=»data:imagegif;base64,


Deja una respuesta