Hoy traemos un top de los mejores programas de diseño web gratuitos para principiantes para Windows. Para usar estos programas de diseño web, sólo necesitas tener un conocimiento básico de los lenguajes HTML y CSS. Estos programas te permiten diseñar fácilmente páginas web al proporcionar soporte para «autocompletar código» y sugerir etiquetas.
La mayoría de estos diseñadores web proporcionan dos modos de edición : Diseño y Código. Mientras que puedes crear páginas web en tiempo real en modo Diseño , puedes escribir código para las mismas en modo Código . Puedes añadir formularios, tablas, listas, archivos multimedia (imagen, audio y vídeo), área de texto y otros elementos esenciales para crear una página web. Puedes insertar diferentes tipos de entrada de formularios como botón, campo de contraseña, caja de texto, botón de radio, casilla de verificación, tablas, botón de imagen , etc. También se pueden añadir enlaces de correo electrónico, hipervínculos, marcos, notas, comentarios, fecha, etc. A medida que insertas una función, el código se genera por sí mismo. Se puede especificar la información correspondiente de cada elemento como el nombre, valor, tipo, tamaño, etc. La mayoría de estos programas proporcionan un depurador incorporado para buscar errores en el código. También puedes ver la vista previa de la página web creada en el navegador en cualquier momento.
Algunos de estos programas de diseño web también proporcionan funcionalidades avanzadas, como: puedes establecer una conexión FTP y publicar un proyecto a través de FTP, conectar con la base de datos MySQLODBC , añadir módulos Apache , convertir espacios en pestañas simples , y hacer más. También puedes seleccionar tipo de documento y juego de caracteres , personalizar las propiedades del documento , usar la herramienta de corrección ortográfica , buscar un código dentro, etc.
También puedes crear y modificar el diseño deseado de la página web en CSS añadiendo una imagen de fondo, color, modificando la fuente, personalizando el margen, el borde y la alineación, etc. Todos estos programas de diseño web gratuitos para principiantes ofrecen opciones básicas de formato. Puedes usar estos programas como editor de código básico o también como editor de texto.
Contenidos
Mi software de diseño web gratuito favorito para principiantes:
openElement es uno de los mejores diseñadores web con grandes características y flexibilidad para crear páginas web para tabletas y smartphones. CoffeeCup Free HTML Editor es otro buen software de diseño web. Proporciona una variedad de características para crear páginas web con facilidad. También me gusta Bluefish ya que provee algunas características avanzadas como conectarse a la base de datos MySQL, agregar el módulo de autenticación básica y más.
También puedes consultar la lista de los mejores editores de HTML WYSIWYG y editores de Markdown para Windows.
openElement

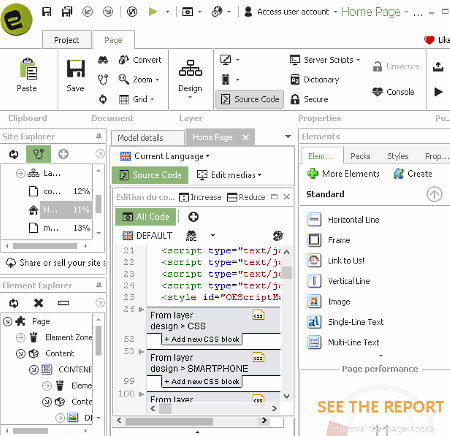
openElement es un software de diseño web gratuito rico en características. Puedes empezar con una página web en blanco o importar una plantilla deseada de la lista dada para crear un sitio web. También puede seleccionar un idioma alternativo (francés, alemán, español, hindi, italiano, etc.) para crear una página web multilingüe. Proporciona diferentes pestañas para el editor de código fuente y para ver los detalles del modelo.
openElement es un buen software de diseño web para principiantes ya que proporciona bonitas plantillas de sitios web con flexibilidad para modificarlas fácilmente. Está basado en una interfaz WYSIWYG.
Para crear una página web, se pueden añadir elementos estándar (línea horizontal, imagen, marcos, enlace a nosotros, etc.), elementos de scripts (bloque de código), elementos de navegación (menú de acordeón, ancla con nombre, enlace de imagen, vista de árbol, banderas de idiomas, descarga de archivos, etc. ), contenedores (paneles plegables, grupos de elementos y grupos de acordeón), medios de comunicación , forma (casilla de verificación, lista desplegable, botón de envío, campos de introducción de texto, etc. ), animación (google maps), interactivo (editar el feed RSS, desactivar el botón derecho del ratón, iframe, etc. ), comunidad (barra de medios sociales), estadísticas (contador de visitas de la página y Google analytics), y elementos varios (página de banners, documento y logo del W3C). Permite editar las propiedades de los elementos. A continuación, puedes personalizar estos elementos editando los preajustes de estilo, estado, fondo, dimensiones, márgenes, posicionamiento, texto, medios, etc. Puedes ver la vista previa de la página web en el navegador en cualquier momento.
También te permite establecer una conexión con la base de datos. Puedes hacer una conexión local o una conexión de servidor especificando el tipo de base de datos (SqlLite y MySql) y la ruta. Proporciona una sección de Site Manager para ver, organizar y gestionar recursos, bases de datos, capas (mapa del sitio y página de inicio) y papelera de reciclaje.
openElement también te permite crear sitios web sensibles . Esta función te permite crear sitios web que también son compatibles con tabletas y smartphones. Además, puedes configurar tu sitio web habilitando la optimización de imágenes de forma predeterminada, configurando el correo electrónico saliente, los ajustes de SEO y mucho más. También puede establecer otras preferencias para el mantenimiento, la publicación y algunos ajustes avanzados.
Página principal Descargar página
CoffeeCup Free HTML Editor

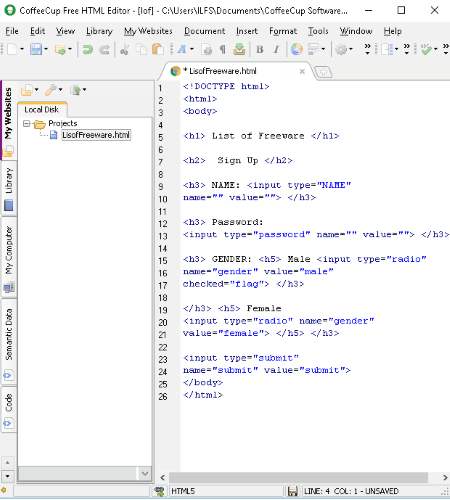
CoffeeCup Free HTML Editor es un software de diseño web gratuito para principiantes . Puedes crear una página web añadiendo nuevos archivos HTML y CSS o editando los ya existentes.
Este software de diseño web facilita incluso el aprendizaje de la creación de páginas web al proporcionar algunos códigos incorporados para diferentes elementos de una página web. Es uno de los mejores programas de diseño web para principiantes debido a su fácil e intuitiva interfaz de usuario.
- Para empezar, puedes establecer el título y el estilo de la página (color del texto, color de fondo, combinación de colores, imagen de fondo, etc.). También puedes ajustar configuraciones avanzadas como DOCTYPE (HTML, XHTML, MathML, SVG, etc.), Charset (alfabeto universal, alfabeto occidental, alfabeto griego, etc.), meta keywords , etc.
- Ahora, puedes empezar a escribir código HTML para crear una página web en la pestaña del editor HTML. Te permite insertar fácilmente elementos de formulario en lugar de escribir manualmente código para cada uno de ellos. Los elementos del formulario incluyen caja de texto de la contraseña, caja de texto, botón de radio, casilla de verificación, imagen, etiqueta, botón de envío, etc. A continuación se puede editar su nombre, valores, etc. También sugiere elementos, atributos, sintaxis personalizada y selectores mientras se escribe para completar el código.
- Proporciona la función Style Sheet Wizard para personalizar el diseño de la página web. Se puede establecer fuente, color y fondo, alineación, márgenes, relleno , y borde . Proporciona un menú de formato para hacer que una página web se vea más atractiva visualmente.
- Otras características que hay que mencionar son personalizar las propiedades del documento , comprobar su peso y las dependencias, establecer un marcador, y más.
- También te permite establecer una conexión FTP y compartir diseños web a través del protocolo FTP.
Puedes comprobar la vista previa de la página web creada en un navegador en cualquier momento. Hay algunas características premium de la versión de pago disponibles en la versión gratuita de CoffeeCup Free HTML Editor durante unos días. Puede comprobarlas en su página de inicio.
Página principal Página de descarga
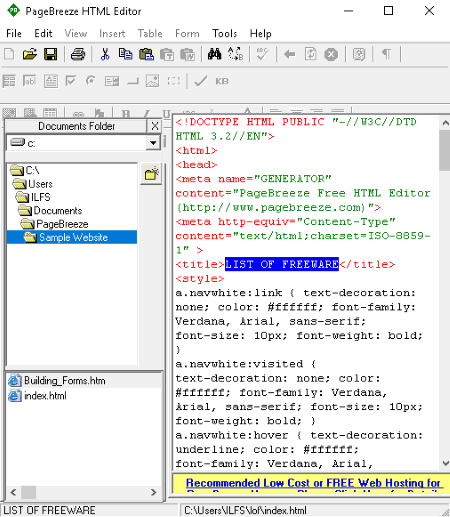
PageBreeze
PageBreeze es otro software de diseño web gratuito para que los principiantes puedan crear páginas web fácilmente. Proporciona diferentes pestañas que te permiten manejar fácilmente diferentes aspectos de las páginas web.
PageBreeze es un buen diseñador web para que los principiantes creen o aprendan a crear páginas web. Tiene una interfaz de usuario muy simple con una barra de herramientas que le permite acceder rápidamente a sus funciones clave.
Pestaña del editor normal:
Aquí, puedes crear fácilmente una página web junto con ver su vista previa. Puedes añadir o editar el texto dentro de la página web junto con el texto de formato. Te permite insertar elementos de formulario para crear la página web deseada. Algunos de los elementos del formulario son:
- Cuadro de texto: Puedes añadir un cuadro de texto especificando el nombre, el valor, el tipo (contraseña o normal), el ancho de caracteres y el máximo de caracteres .
- Caja de lista: Puede agregar un cuadro de lista seleccionando las propiedades del campo como tamaño, múltiples textos con valor, etc.
- Botones: Puedes añadir botones de radio, enviar, reiniciar y de imagen con sus respectivos nombres y valores.
- Mesa: Puede agregar una tabla especificando el número de filas y columnas y personalizando el ancho, la altura, el espacio entre celdas, el relleno de las celdas, los encabezados, el tamaño de los bordes y la alineación. También puede agregar un pie de foto y un resumen.
- Gráficos y otros: Permite insertar imágenes locales o en línea (BMP, JPEG, PNG, GIF, etc.), añadir un hipervínculo al texto, insertar caracteres especiales y añadir una línea horizontal.
También puede editar el archivo de la hoja de estilo para crear el diseño deseado de la página web.
Otras pestañas en PageBreeze son:
- Propiedades de la página: Aquí, puedes añadir atributos de la página como el título de la página, el fondo de la página, las meta palabras clave y la descripción.
- Fuente HTML: En esta pestaña, puedes escribir código para tu página web. Puedes añadir manualmente varios elementos (cuadro de texto, contraseña, botones, etc.) para crear páginas web.
- Vista previa: Esta pestaña te permite ver la salida de la página web que has creado. Para ello, proporciona la vista del navegador Internet Explorer.
- Publicar: Permite establecer una conexión FTP y publicar archivos (seleccionados, HTTP o archivos gráficos) a través del protocolo FTP.
Página principal Página de descarga
Pez azul

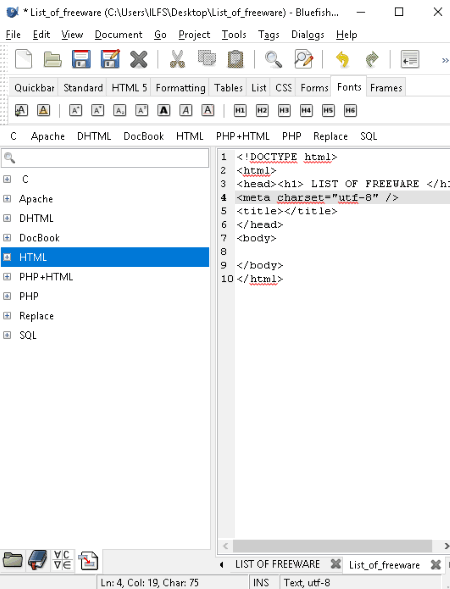
Bluefish es un software de diseño web de código abierto para principiantes. Puedes empezar a escribir código para páginas web en el editor añadiendo una página en blanco o eligiendo una plantilla deseada (encabezado C, HTML 5, PHP o XHTML). Puedes seleccionar un tipo de documento deseado , añadir etiquetas , insertar elementos de formulario , checkbox , botón de envío, etc.
Puedes añadir elementos como sección, enlace de navegación, artículo, aparte, encabezado, pie de página, figura, etc. Permite insertar entradas de formularios, tablas, listas, archivos multimedia (imagen, audio y vídeo) y otros elementos para crear una página web. También puedes añadir una caja de selección de envío automático, rollover de imagen, procedimientos de advertencia, etc. Además, puede agregar asistentes de marcos, conjunto de marcos, objetivo, etc. También puedes modificar la fuente.
Te permite añadir módulos de Apache que incluyen $0027 Autenticación básica$0027 y $0027 Denegar el acceso a .inc$0027 . También puedes conectarte con una base de datos usando una plataforma cruzada de PHP y MySQL (o ODBC). Te permite crear otras utilidades de base de datos que son ejecutar query y fetch row . La función Replace permite convertir espacios en una sola pestaña, pestañas en espacios, quitar etiquetas de fuentes de una cadena, etc.
Bluefish es un software de diseño web para principiantes con soporte de autocompletado de código. Permite personalizar varias propiedades del documento como la sintaxis de resaltado, el modo de idioma, el tamaño de la pestaña, el tamaño de la fuente, etc. Soporta muchos lenguajes de programación que incluyen PHP, CC++, ASP .NET, Java, JSP, JavaScript, Python, y más.
Página de inicio Página de descarga
BlueGriffon

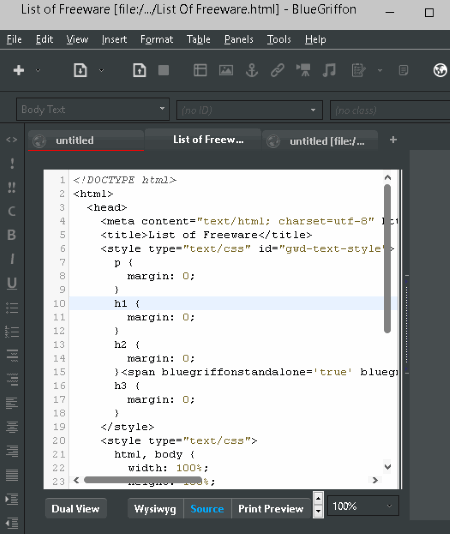
BlueGriffon es otro < trong>diseño web gratuito que te permite crear páginas web. Proporciona editores WYSIWYG , Source , y Dual View para escribir y diseñar páginas web.
BlueGriffon es una buena opción para un software de diseño web para principiantes. Reduce el dolor de escribir código y permite crear fácilmente páginas web generando códigos para varias funciones.
Para añadir activos a sus páginas web (en la pestaña WYSIWYG):
- Te permite insertar archivos multimedia como vídeo, audio e imágenes en tus páginas web para crear el diseño requerido de la página web. A continuación, puedes personalizar la alineación y el tamaño de los archivos multimedia. Mientras se añade un archivo de vídeo a una página web, se puede especificar su ancho, alto, tipo de precarga , añadir cartel y habilitar los controles de vídeo, reproducir automáticamente, y bucle .
- Proporciona una amplia gama de tipos de entrada de formularios para añadir a las páginas web. Puedes añadir campo de texto, campo de contraseña, campo de URL, botón de radio, casilla de verificación, botón de envío de formularios, campo de correo electrónico, campo numérico, selector de archivos, selector de colores, y muchos más. También puedes añadir otros tipos de entrada como fieldset, generador de pares de claves, etiqueta, progreso, etc.
- También puedes añadir elementos HTML 5 ( encabezado, pie de página, código, incrustación, detalles, etc.) a tus páginas web. También puedes añadir tabla de contenidos, caracteres y símbolos, enlace, ancla, barra horizontal, instrucciones de procesamiento, rebaja, etc.
En caso de que prefieras escribir código para el mismo, puedes usar la pestaña de Fuente o la de Vista Doble.
Proporciona opciones para aplicar formato de texto como modificar la fuente, el énfasis tipográfico, etc., editar las propiedades de la página, modificar las propiedades de estilo ( geometría, posición y disposición, sombra, borde, transformación, transición, etc.), corrección ortográfica y más. También puedes ver su vista previa en el navegador. También puedes añadir varias pestañas para crear varias páginas web a la vez. Otras herramientas que vale la pena mencionar son ARIA, DOM Explorer, Script Inspector y Internationalization Tag Set.



Deja una respuesta